Goin’ App Landing page
Goin’ App Landing page

Design
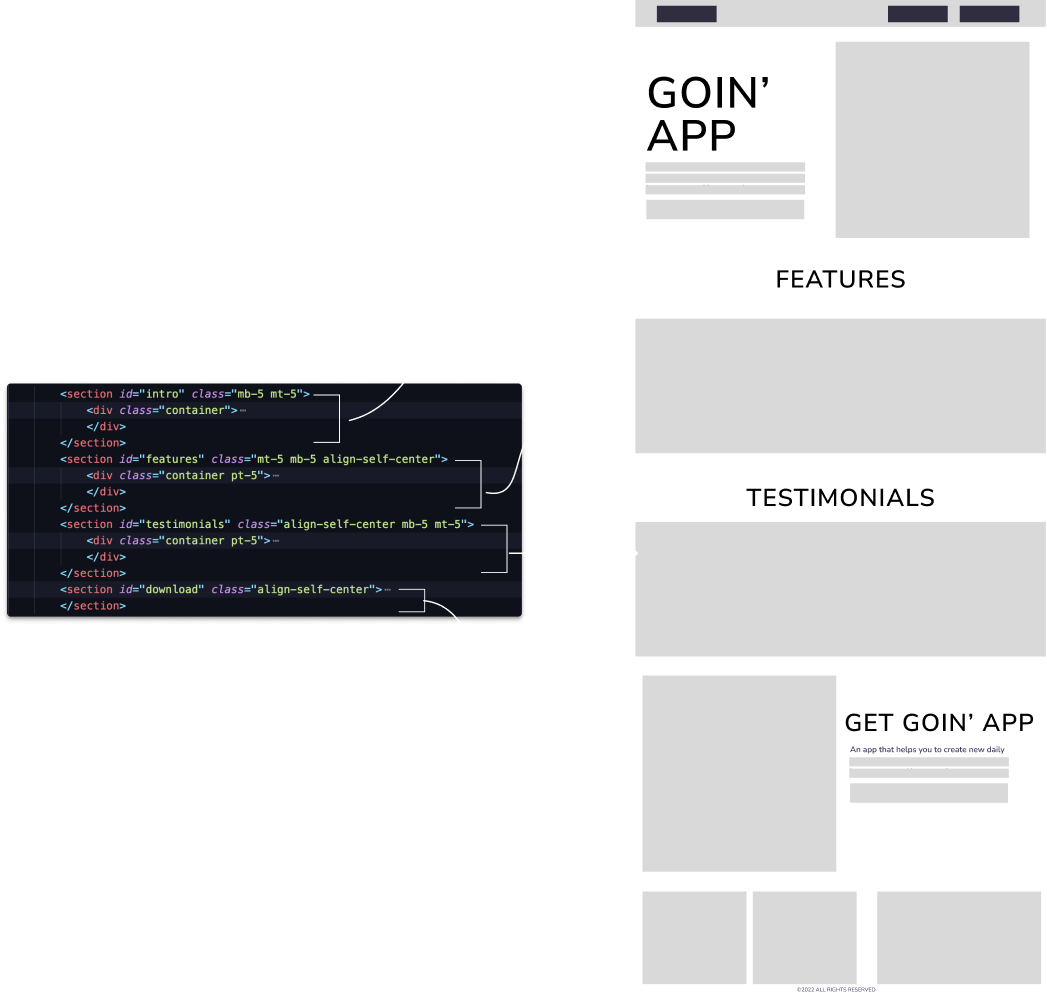
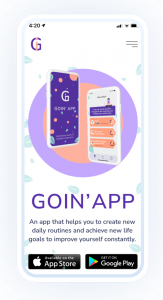
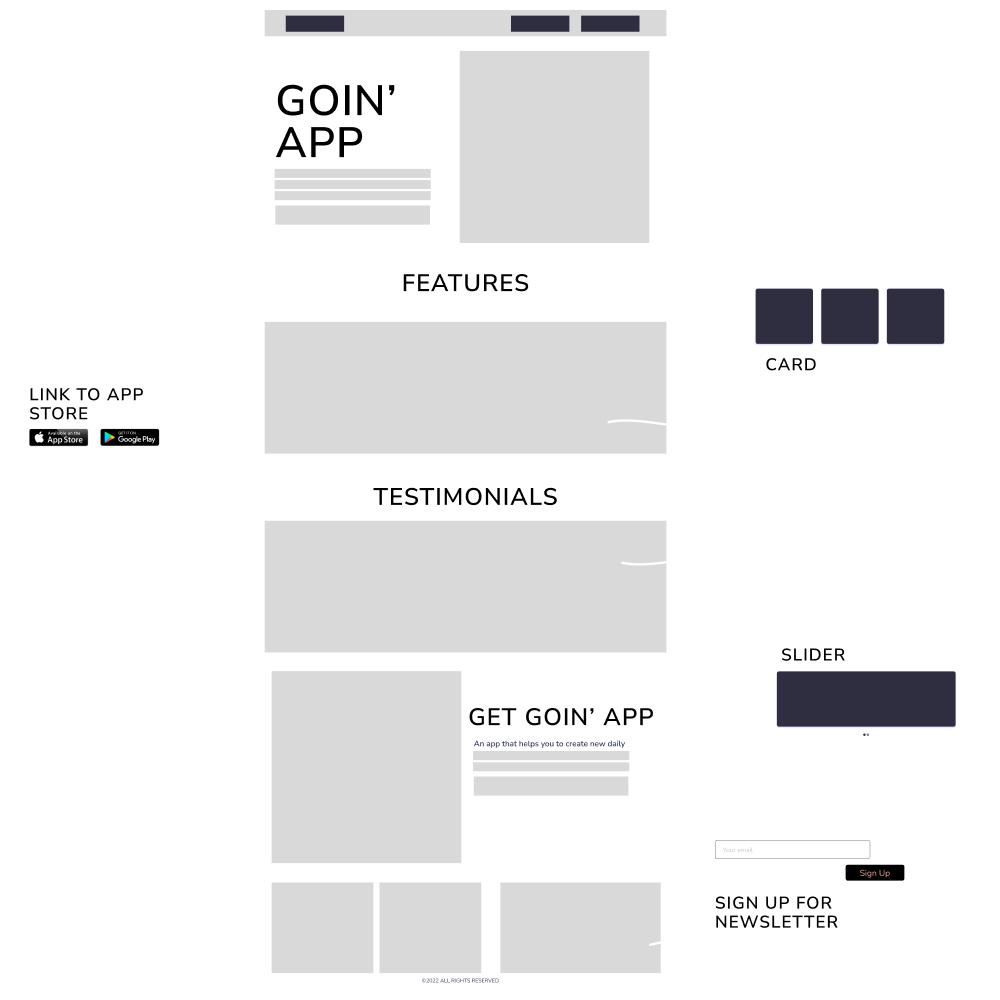
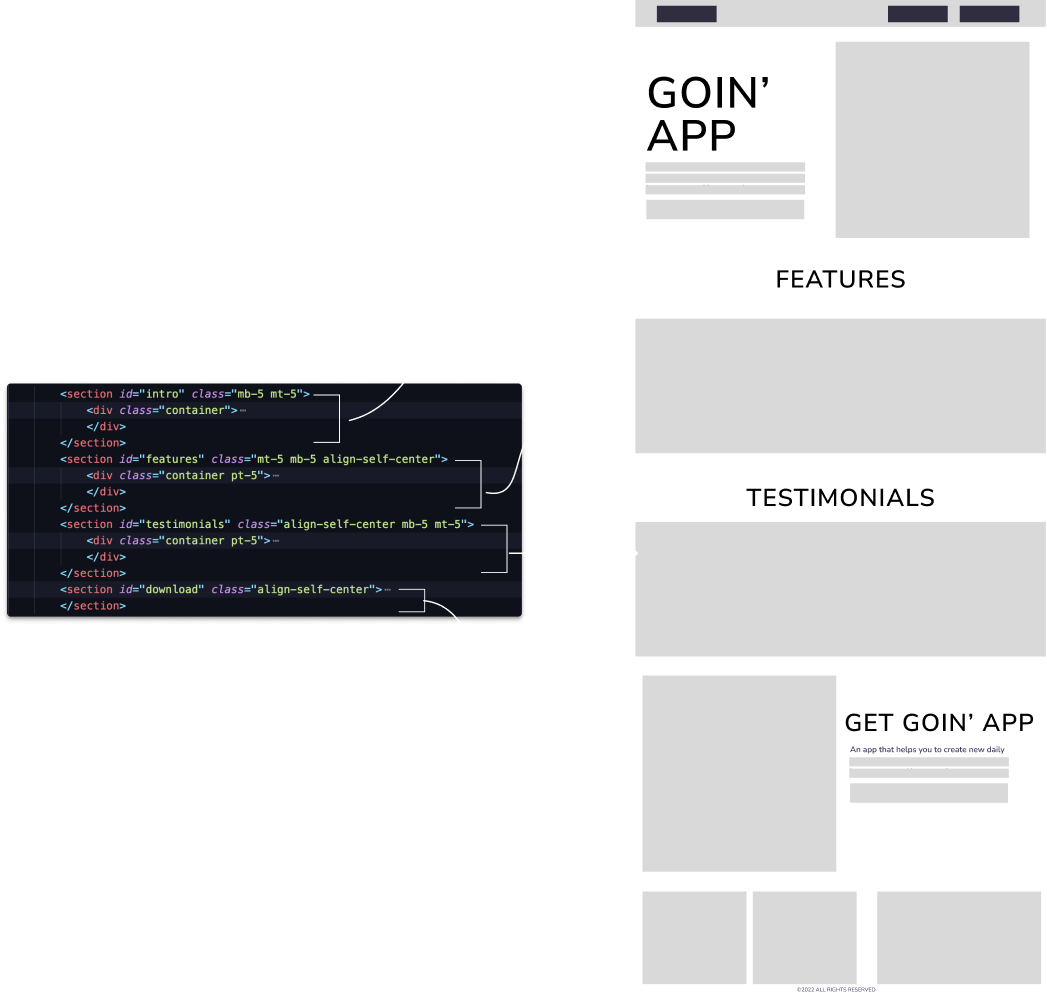
Intro > brief and engaging introduction to the app with the buttons that leads to the download.
Feature > section that highlights the feature of the applications.
Testimonials > reviews by users.
Download > engaging texts and a visual that leads to the download.
Design


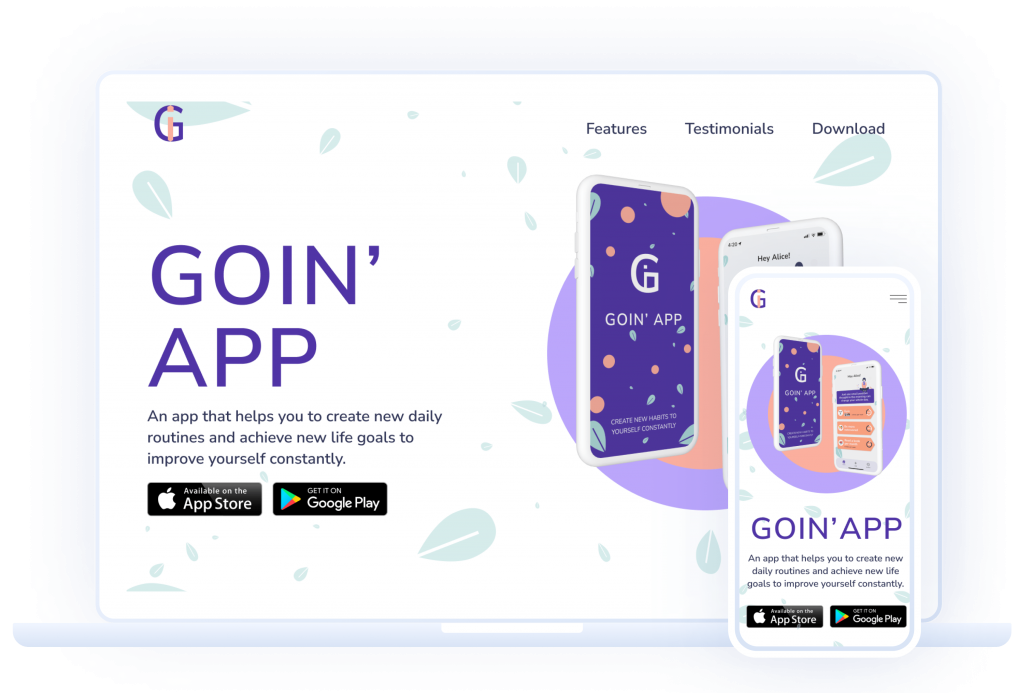
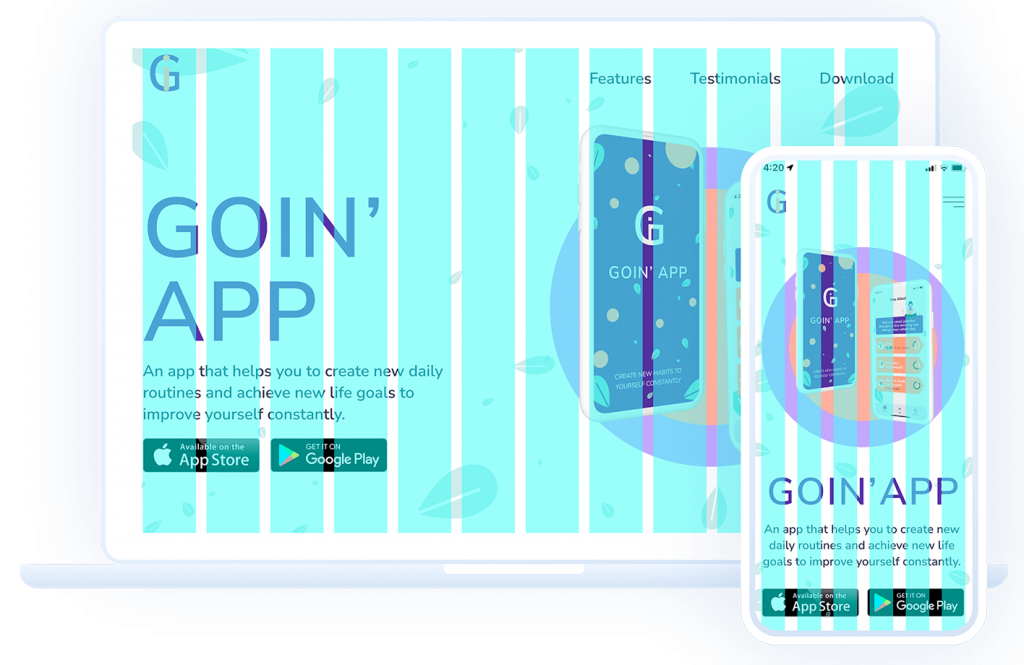
📱 Mobile > 6 column layout
💻 Desktop > 12 column layout
Development
The tech & tools used for this project

Bootstrap > A free and open-source CSS framework directed at responsive, mobile-first front-end web development
HTML > The standard markup language for documents designed to be displayed in a web browser.

CSS > A style sheet language used for describing the presentation of a document written in a markup language such as HTML.
JavaScript > A programming language that is one of the core technologies of the World Wide Web.
Tea > An aromatic beverage prepared by pouring hot or boiling water over cured or fresh leaves of Camellia sinensis.